A shortcode is a WordPress-specific code that lets you do nifty things with very little effort. Shortcodes can embed files or create objects that would normally require lots of complicated, ugly code in just one line. Shortcode = shortcut.
The shortcode block can be added to a page by clicking on the Add Block button. It can be found in Widgets section. Alternatively, you can type /shortcode and press enter.

Detailed instructions on adding blocks
In this video, you can see how you can use the short block and the different settings to modify how your content will appear.
Block Toolbar
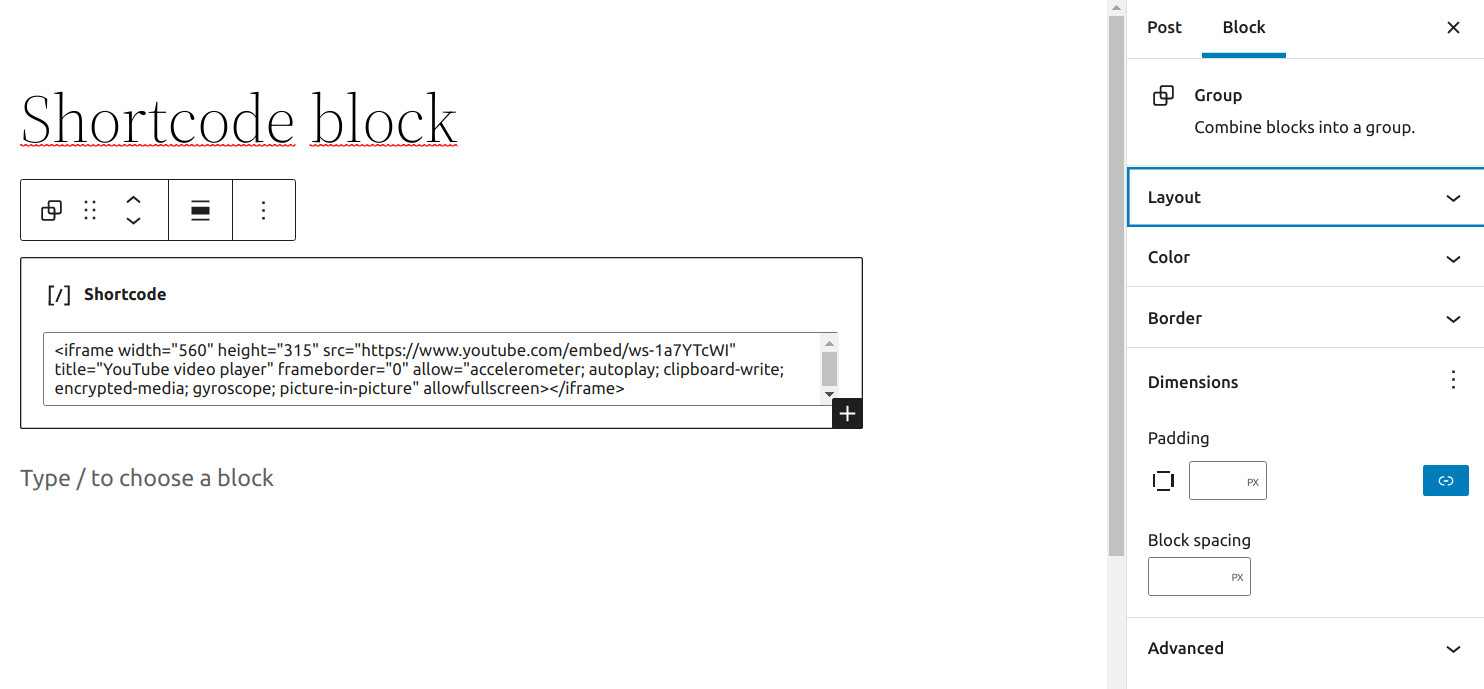
Unlike other common blocks, the shortcode block does not include any specific settings in the block toolbar or editor sidebar.

Writing Your Shortcode
You may type your shortcode into the box provided or paste it from the available shortcodes.

More Options
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
Block Settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, simply click the ‘cog’ icon next to the Publish button.
As you can see, the shortcode block doesn’t include specific settings in the block settings.

You can transform a shortcode block into a group or into a columns, so you can further apply custom settings to the block.

Color
Text and background colors can be set on a per-block basis, allowing you to call attention to important content.
Via the “Custom Color” link you can further modify the color choice.
See this guide for more information about changing colors.
Accessibility parameters are built into the new editor to warn you when the text may become illegible for persons with reading impairments.

Advanced
In the advanced panel of the block options, you’ll see options for HTML Anchor and Additional CSS Class.

“HTML anchor” allows you to make a unique web address for a particular Heading block. Then, you’ll be able to link directly to the Heading block of your page.
The “Additional CSS class(es)” lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Changelog
- Updated 2022-11-27
- Added alt text to images
- Removed redundant content
- Updated 2022-02-04
- Updated 5.9 screenshot
- Updated 2020-09-07
- Updated 5.5 screenshot
- Added block settings
- Added changelog
- Added more options
- Added go to list block
- Created 2019-03-07
Was this article helpful? How could it be improved?
Log in to submit feedback. If you need support with something that wasn't covered by this article, please post your question in the support forums.